3D Programming Made Easy!

3D Programming has never been so accessible.
I was always attracted to 3D programming and graphics. The way we can create real-looking models of the world with two dimensional screens has always hypnotised me.
When I enrolled in my first degree at University in computer science, I took a course in computer 3D graphics; back than it was a totally different world. All the graphics were done in C or C++ and you had to do most of the math and physics by yourself. And there’s a lot of math there – I mean, a LOT. Vectors, geometry, trigonometry and so on, you had to be really good at that in order to write 3D graphics. Not to mention the high demands in memory and CPU those programs tend to consume, which made them unsuitable for the standard computer.
Well, those days are over. A lot has happened in the computing world – huge things! – and an advance in 3D programming is one of them. Not long ago I stumbled across the Javascript library called Three.js, and my life had changed (well at least in one perspective).

What is Three.js?
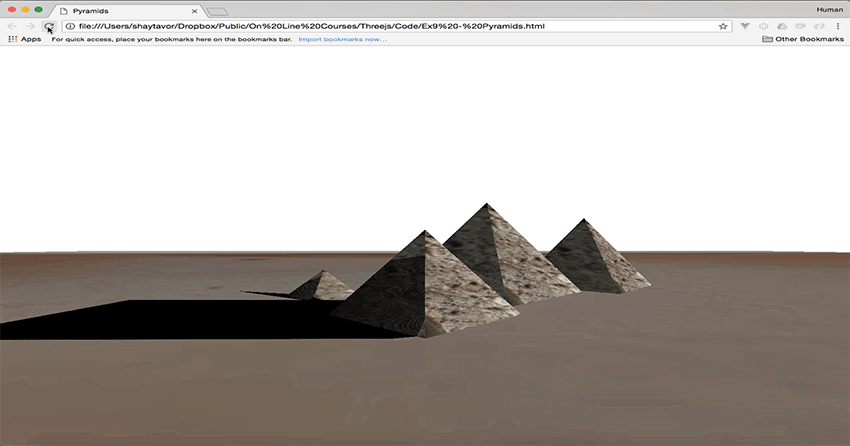
It’s a Javascript library that supplies functions and objects for creating and programming three dimensional graphics. The library’s code works on the WebGL library and offers more or less the same functionality. But the really good news here is that Three.js’s goal is to enable 3D graphics programming without the complexity that usually characterises these projects. It does so by omitting most of the complex mathematics and physics. Sure, you still have to know the basics – a little bit geometry and trigonometry is a must have – but other than that, you can count on the Three.js engine to make the computations for you.
For me it was a real blessing. I love to program, I love to think of solutions to problems, and using Three.js enabled me to do just that. Every crazy idea I had, every animation, graphics, game, you name it, was transformed thanks to Three.js algorithmic problem, rather than a math course. Three.js let me do what I love – to program, to find great solutions and not to be a mathematician.
The other advantage of Three.js (and it surprised me because I’m old enough to remember how things used to work) is that it all runs on the browser. No special hardware is needed, no special installations or software. Just your plain browser and your standard computer. For me it was almost too good to be true, but it works. Even relatively complex computations are done fast enough to go unnoticed. I guess much of the praises are owed to the modern computers and browsers that are incomparable in their powers to the computers only a decade or so ago. But part of the good stuff is owed to Three.js as a library. Its creators did a really good job of crafting a useful, clean and efficient library that actually makes our life (at least our life as programmers) better.
The library’s 3D model is pretty much the same as any other – it is based on a scene in which the 3D objects are located, a camera that provides the point of view, and the renderer that puts everything on the view port (in Three.js’s case – the browser).
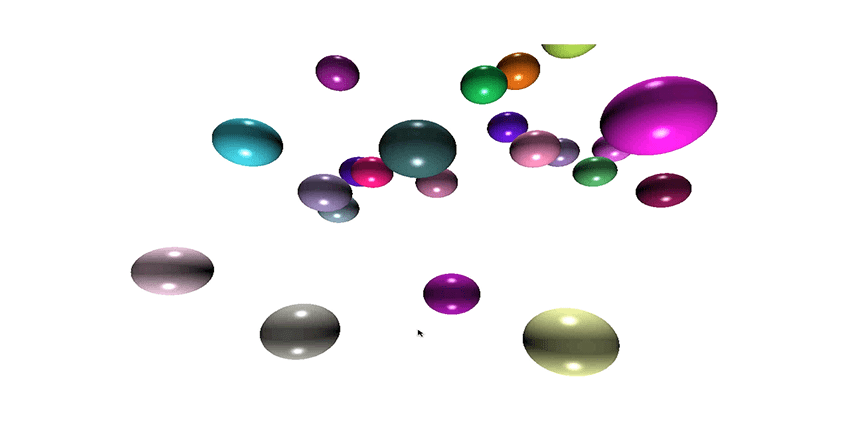
Most of the common 3D objects such as cubes, spheres, cones and so on, are represented as pre-defined objects so we can use them out of the box (again – simplicity is the keyword). Other elements like shadows or sprite motions may be more sophisticated to manipulate. But all in all, I think that you can get up and running with 3D graphics in much less time with Three.js than any other library I’ve seen.

So, what do you need?
First of all, you have to know how to program in Javascript. You don’t have to be a professional, but a little more than basic knowledge is required if you want to do something useful. Besides that, as I said above – basic math is needed. But beyond that – only a browser and a text editor. Simple as that.
I know that for me, Three.js library was the tool that helped me start writing awesome three dimensional animations, and it certainly let my creativity out. I was finally able to concentrate on programming, in thinking and was able to put my ideas into action with my abilities.
If you love to program, and 3D animation and graphics make your brain start coming up with an endless numbers of projects – you may want to check my 3D Programming With Javascript And The Three-js 3D Library course on Udemy. You’ll love it!